Получил задание доработать вывод шаблона с добавлением некоторого функционала.
Как решить знаю, не мог сначала разобраться в некоторых особенностях cms. Работаю с ней первый раз.
Что нужно сделать?
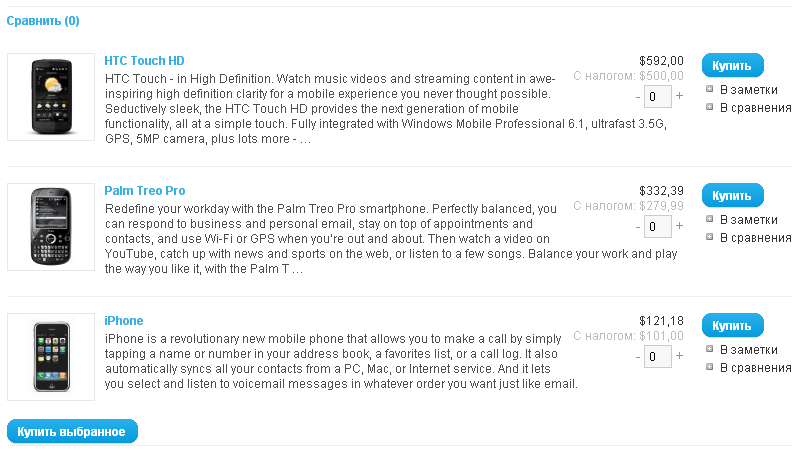
В каталоге добавить возле каждого товара инпут с кол-вом товара. Сначала там нули, и есть + – для увеличения, уменьшения количества. Внизу каталога будет кнопка “Купить выбранные”. По нажатию в корзину добавятся все, где кол-во выбрано 1 и более.
Далее мои рассуждения и решение.
Обычное добавление происходит в шаблоне вот в этом месте
|
1 2 3 |
<div class="cart"><a onclick="addToCart('<?php echo $product['product_id']; ?>');" class="button"><span><?php echo $button_cart; ?></span></a></div> |
Идем в js шаблона, находим ф-ю и видим ajax запрос
|
1 2 3 4 5 6 7 |
function addToCart(product_id) { $.ajax({ url: 'index.php?route=checkout/cart/update', type: 'post', data: 'product_id=' + product_id, |
Отсюда понимаем, что вызывается некая ф-я update.
Изучение класса cart библиотеки дает нам код ф-ии Update, но это не та ф-я, нужна ф-я контроллера cart.php, которая находится в /catalog/controller/checkout/cart.php.
|
1 2 3 4 |
public function update() { $this->language->load('checkout/cart'); |
Понятно, ведь в ajax передается ид товара, тут принимается
|
1 2 3 |
if (isset($this->request->post['product_id'])) { |
Дальше в ф-ии есть вызов библиотечной add();
|
1 2 3 4 |
if (!isset($json['error'])) { $this->cart->add($this->request->post['product_id'], $quantity, $option); |
Информации получено достаточно, теперь пишем код.
Шаблон привел к нужному виду.

Создал свой текст кнопки в language/russian.php
|
1 2 3 |
$_['button_all_cart'] = 'Купить выбранное'; |
И добавил в контроллере в массив
|
1 2 3 |
$this->data['button_all_cart'] = $this->language->get('button_all_cart'); |
Кнопка выводится как другие только с другим текстом и будет вызывать другую js ф-ю.
<div class="cart"><a onclick="addAllToCart('<?php echo $produts_id_on_page ?>');" class="button"><span><?php echo $button_all_cart ?></span></a></div>
Список ид на странице собираю в строку.
|
1 2 3 4 5 |
$produts_id_on_page = ""; foreach ($products as $product) { $produts_id_on_page .= $product['product_id'] . ";"; |
В шаблоне весь список загнан в теги form и добавлен инпут с ссылками. Стили в ходе работы не выносил, пока делал.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div> <a style="font-size: 16px; text-decoration: none;" onclick="down_count('<?=$product['product_id']; ?>')">-</a> <input type="text" name="prod_count" style="width: 20px;" value="0" id = "count<?=$product['product_id']; ?>" name = "count<?=$product['product_id']; ?>"> <a style="font-size: 16px; text-decoration: none;" onclick="up_count('<?=$product['product_id']; ?>')">+</a> <br /> </div> |
Ф-ии js для увеличения и уменьшения, а так же ф-ю вызова ajax с массивом показывать не буду.
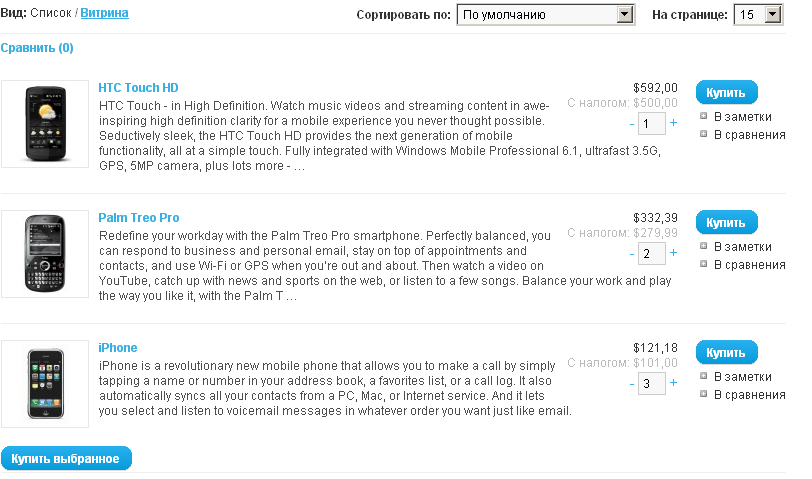
Что вышло.
Кликаем сколько нам нужно товаров.

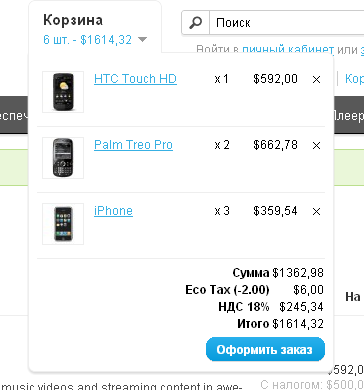
Далее жмем “купить выбранное”, получаем в корзине 6 товаров.

За решение мне предложена оплата 40у.е. Для следующих желающих буду продавать по 20у.е.